Overview
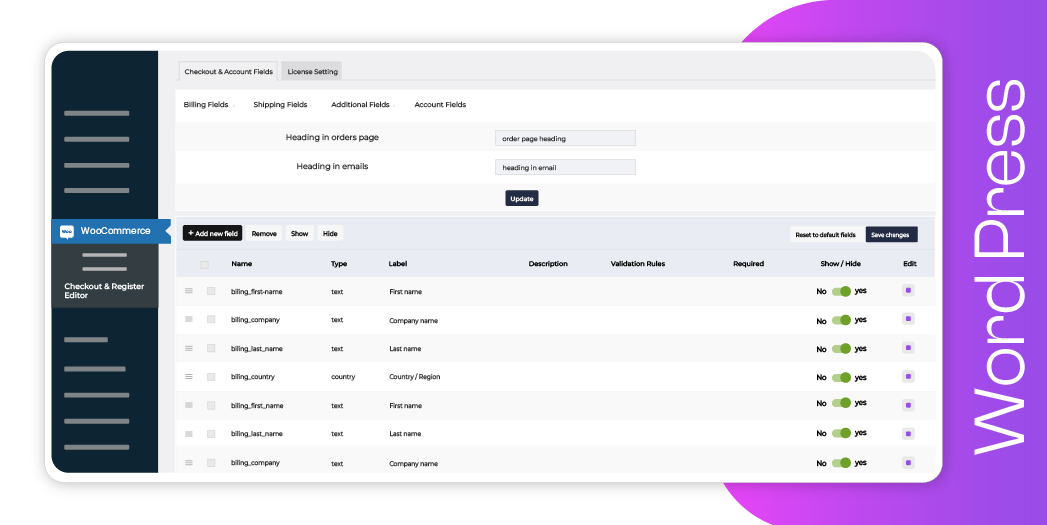
Make easy customisations to your checkout form with Checkout Field Editor for WooCommerce plugin. Add, edit, modify, delete, or change the display order of checkout fields with this easy WooCommerce checkout manager. Besides adding custom fields, create and include custom sections to your WooCommerce checkout form. Functioning hand-in-hand with the WooCommerce Multistep Checkout plugin from Jcodex, create custom checkout steps and include custom fields and sections to these steps using the Checkout Field Editor.

Key Features of WooCommerce Additional Variation Images
 17 Custom Checkout Field Types
17 Custom Checkout Field Types
Add custom fields and sections to your checkout page
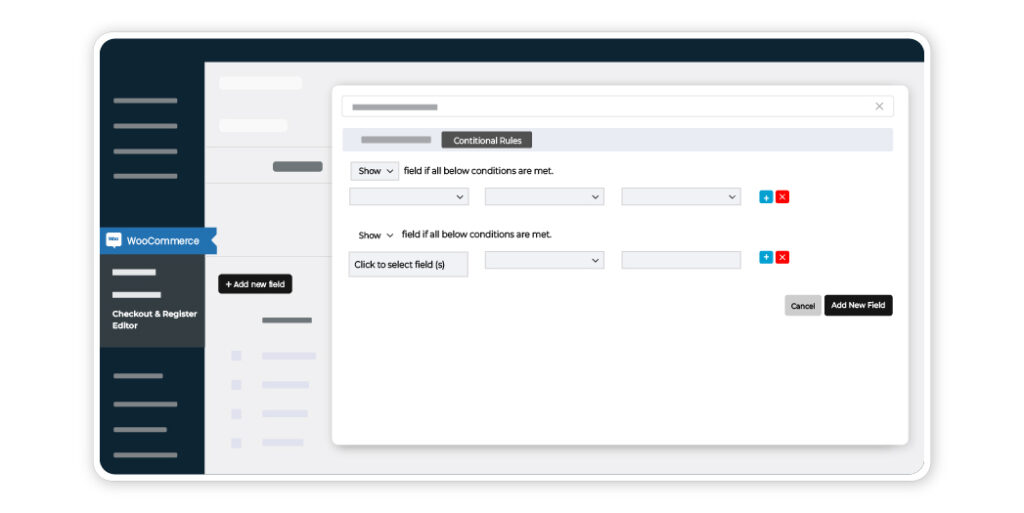
 Display fields conditionally
Display fields conditionally
Show fields and sections based on specific conditions
 Custom validations
Custom validations
Provides twenty four different field types for your checkout form
 Display fields based on Shipping option or Payment method
Display fields based on Shipping option or Payment method
Show fields and sections based on specific conditions
 Zapier support
Zapier support
Show fields and sections based on specific conditions
 Reset all settings on a single click
Reset all settings on a single click
Provides twenty four different field types for your checkout form
 Display sections conditionallye
Display sections conditionallye
Provides twenty four different field types for your checkout form
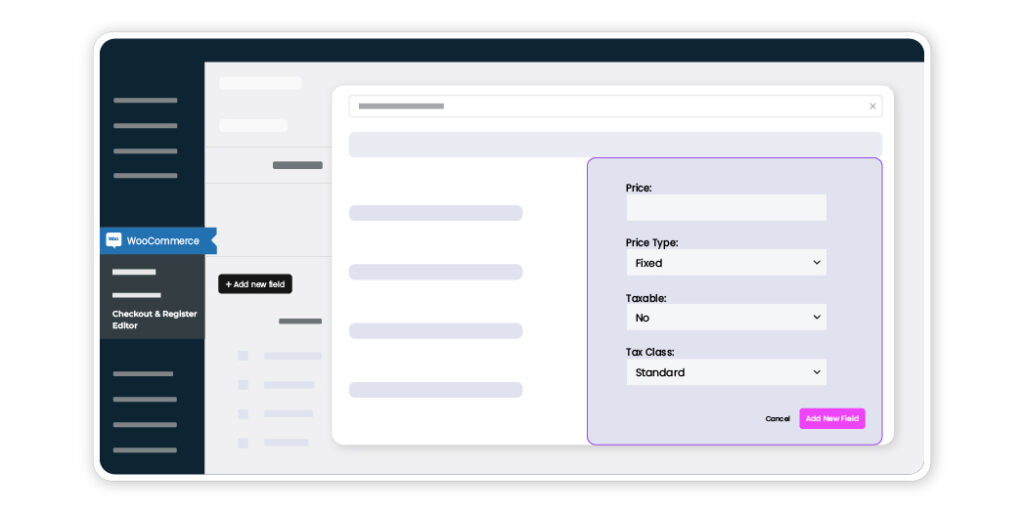
 Price fields with a set of price types
Price fields with a set of price types
Choose the price type for the fields from the list
 Change address display format
Change address display format
Show fields and sections based on specific conditions
 Compatibility with other plugins
Compatibility with other plugins
Provides twenty four different field types for your checkout form
 WPML Compatibility
WPML Compatibility
Show fields and sections based on specific conditions
 Developer friendly with custom hooks
Developer friendly with custom hooks
Show fields and sections based on specific conditions
Custom Checkout Sections

The WooCommerce Checkout Field Editor lets you add custom sections to the WooCommerce Checkout Form. These sections can be displayed in 14 different positions in the checkout form. Moreover, the additional sections created using the Checkout Field Editor can be displayed in the Account Details tab in My Account.
Following are the positions where these checkout sections can be displayed
- Before customer details
- After customer details
- Before billing form
- After billing form
- Before shipping form
- After shipping form
- Before registration form
- After registration form
- Before order notes
- After order notes
- Before terms and conditions
- After terms and conditions
- Before submit button
- After submit button
Display Fields Conditionally

The WooCommerce Checkout Field Editor helps you to display default and custom fields in the checkout form based on different conditions. Fields can be displayed based on cart content and price, user roles, product specifications, and also on conditions specified to any other checkout field.
Following are the conditions with which the fields can be displayed conditionally:
- Cart Contents
- Cart Subtotal
- Cart Total
- User Roles
- Product
- Product Variation
- Product Category
- Based on other field values
Price Fields With A Set of Price Types

Add an extra price value to the total price by adding a field with price into the checkout form. You can also add predefined fixed prices using hidden field type in WooCommerce Checkout. Price fields can be assigned for each option in case the field has multiple choices, for example, select, checkbox group, and radio fields.
Following price types can be added to WooCommerce checkout fields:
- Fixed Price
- Custom Price
- Percentage of Cart Total
- Percentage of Subtotal
- Percent of Subtotal excluding tax
- Dynamic Price
Compatibility With WooCommerce Plugins

The WooCommerce Checkout Field Editor plugin is tested to be compatible with most plugins in the WooCommerce and WordPress repositories. Moreover, this WooCommerce checkout manager goes hand-in hand with the following plugins:
- WooCommerce MultiStep Checkout: With the Multistep Checkout plugin, you can create new checkout steps and add the custom fields/sections into these steps.
- WooCommerce PDF Invoices & Packing Slips: The PDF Invoices and Packing Slips plugin includes the custom fields created by the Checkout Field Editor, in PDF invoices and packing slips.
- WooCommerce Customer / Order CSV Export: With this WooCommerce plugin, you can include the custom created checkout fields in the CSV export files.
Display Fields Based On Shipping Options
And Payment Methods
The WooCommerce Checkout Field Editor provides you with options to display fields in the checkout form based on shipping options and payment methods. With the feature, you can avoid displaying fields that are not valid for certain shipping option. The fields that demand data not required for specific payment options can also be excluded.
Display Sections Conditionally
Like the checkout fields, the sections in the checkout form can also be displayed conditionally using this WooCommerce checkout manager plugin. The sections are conditionally displayed based on the same conditions as in displaying the checkout fields, ie, based cart contents, subtotal and total prices, user roles, product, variation, category, etc. Besides, the sections can also be displayed based on field values.
Custom Validations
The WooCommerce Checkout Field Editor comes with options to validate the checkout fields before placing the order. With validators to define custom validator patterns and confirm validators for confirming fields, make sure that all data you receive is valid before the order is placed.
Display Custom Fields Optionally In My Account Page
With the User comment_heading col-md-8 Data checkbox in the field settings of WooCommerce Checkout Field Editor, you can choose to display custom fields in the My Account page.
Rearrange All Fields And Sections
The WooCommerce Checkout Field Editor lets you to easily manage the display order of checkout fields from admin side by just dragging and dropping the fields up and down. The checkout sections can also be rearranged with the display order settings in section properties.
Modify Default WooCommerce Fields
Using the WooCommerce Checkout Field Editor, you can customise, rearrange, disable or delete the default WooCommerce fields. Set a default field as Mandatory or not in a single click. This is one of the key features.
Add Custom Class For Styling The Fields
Using Input classes, Label classes, and Wrapper classes in the field properties, custom classes can be applied to fields specifically. It helps to fit the fields perfectly with your checkout page. CSS classes can also be defined for sections for providing styles.
Change Address Display Format
With the WooCommerce Checkout Field Editor, change the address formats displayed in the Addresses in My Account page, Thank You page and Transactional Emails. The custom fields created using the plugin can also be included in the addresses using the override feature.
Manage Field Display In Emails And Order Details Pages
WooCommerce Checkout Field Editor provides you with a choice to display the default checkout fields and the custom fields in Customer/Admin emails and Order Detail pages. You can do this in seconds using the the checkboxes Display in Order Detail Pages and Display in Emails in the field settings inside the plugin.
Buy Now
The purchase entitles you to 1 years updates and support. Your subscription will auto-renew each year unless cancelled.