How To Display Custom Fields In Emails?
Notifying the customers about their orders would be the most exciting feature. The customers will be highly pleased to know the whereabouts of their orders. Giving email notifications to customers enhances customer interest and engagement towards the product or company. Showing the added custom fields on the order details delivered to the customers through email keeps the customer notified about the order details and when the order will be delivered.
Thus, through this article, we depict to you how to display custom fields in Emails. This is possible using our plugin, WooCommerce Checkout Field Editor by Jcodex.
Steps to display the custom fields in Emails
- Navigate to Dashboard > WooCommerce > Checkout & Register Editor.
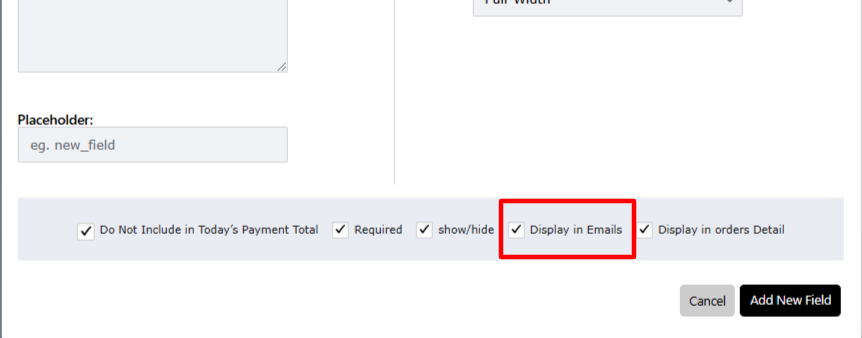
- Click on the Add Field button.A pop-up will appear.
- At the bottom of the pop-up, you’ll find the option ‘Display in Emails’.
- Check this box to ensure the custom field is included in both the admin and customer emails.
- And then click on ‘Add New Field’ or ‘Update Field’ to save the changings.

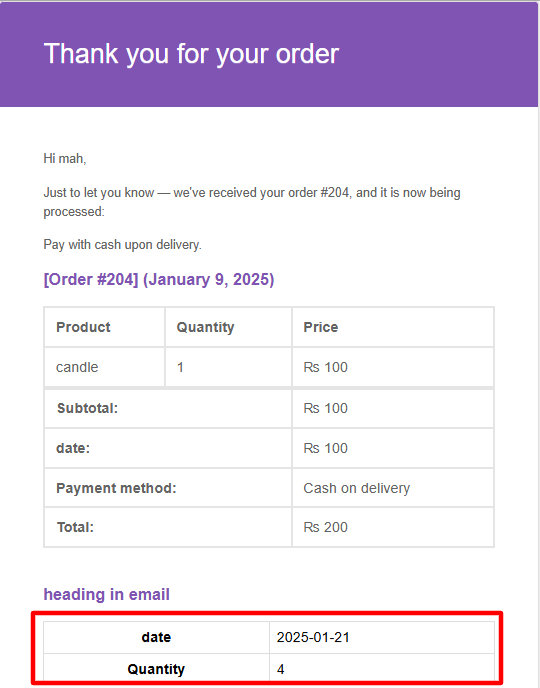
Case 1: Display in Customer emails
In frontend the custom fields will show like this.

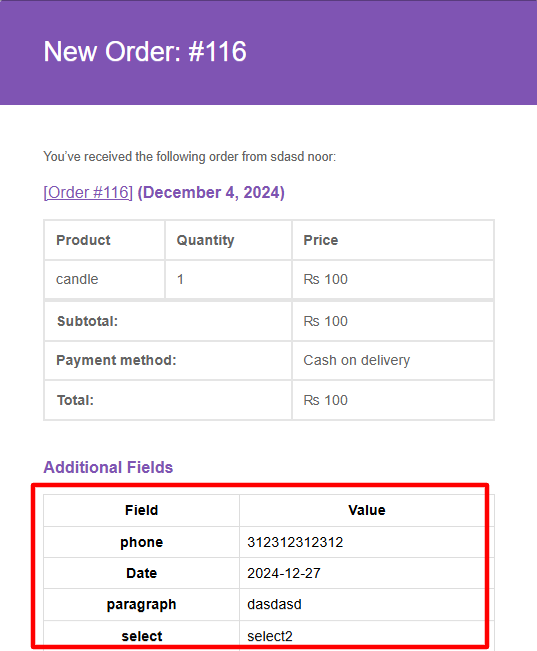
Case 2: Display in Admin emails
In frontend the custom fields will show like this.

Final Thoughts
In this article, we have shown the customer and business owner’s custom fields on their email addresses. WooCommerce Checkout Field Editor by Jcodex is a plugin that allows the display of order data on emails and custom fields. Giving consumers access to their order data encourages interaction and makes it easier for them to examine their orders at any time after they have been placed.
