How To Display Fields In Order Detail Pages?
Sometimes you may have encountered the need to add and show the custom fields on the Order Details Page. In such a case, here is the solution. The WooCommerce Checkout Field Editor
plugin by Jcodex helps add and show the custom fields on the order details page. Showing the custom fields on the order details page helps preview the order details and thereby analyses the general information of the order.
Steps to Display Custom Fields on Order Details Page
To display the created custom fields in Order Detail Pages follow the below-mentioned guidelines.
- Proceed to WooCommerce > Checkout & Register Editor
- Click the “Add Field”/”Edit” button (to add a new field/for existing fields)
- A “pop-up” window opens.
- Check the option, “Display in Order Detail Pages”.
- Click “Save & Close”.

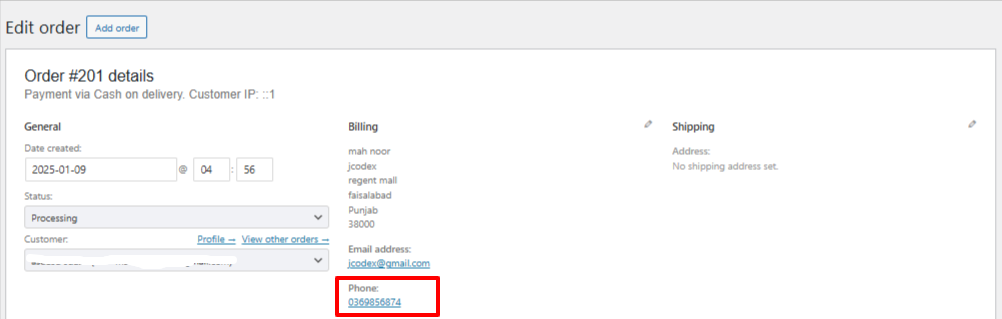
After this, direct to WooCommerce > Orders
The highlighted part is the custom field created in the billing section and displayed on the Order Details Page.
Phone is the field created to show on the Order Details Page.

Final Thoughts
The purpose of this article is to provide guidance on how to display custom fields on the order details page. The WooCommerce Checkout Field Editor plugin by Jcodex is used to show this.
